Віджет - Мнемосхема (План, Схема, Тех. процес)

Але перше і найскладніше, незалежно від способу створення мнемосхеми, це намалювати картинку вашого технологічного процесу чи плану приміщень.
Найміть дизайнера, самі намалюйте у графічному редакторі, скачайте в Інтернет, головне отримати гарне зображення у форматі PNG чи JPEG. Роздільна здатність зображення повинна відповідати дозволу монітора.
Фонова картинка повинна бути розміщена на зовнішньому ресурсі, який надає пряме Інтернет посилання на зображення, наприклад, imgBB / Radikal, Uploads, Vfl, Netpics, Hostingkartinok, Picshare, Yapx або інших сервісах.
До речі, фонова картинка також доступна і для звичайних віджетів-індикаторів, за її допомогою можна, наприклад, додати ваш логотип або зображення для оформлення віджету.
При роботі на планшеті або смартфоні необхідно увімкнути режим «Редагування», в меню «Інструменти», для можливості змінювати розміри та розташування віджетів, а також для подальшого редагування розташування написів та даних на схемі.
Спосіб 1 - Простий.
У меню "Графіки" натисніть перший віджет мнемосхемы і створіть віджет на дошці.
У меню налаштувань натисніть "Скасувати".Або виберіть свій пристрій та будь-які дані. Але в цьому випадку на віджеті можуть відображатися непотрібні дані з пристрою, щоб їх приховати, у меню "Арифметична операція" виберіть f(x) і введіть:
'<div></div>'Це приховає небажані дані на зображенні.
Масштабуємо віджет до необхідних розмірів.
У меню щойно створеного віджету вибираємо "Підкладка" та вводимо адресу до вашої картинки.
| У меню віджету вибираємо "Lock back", це перемістить віджет на задній шар.
|
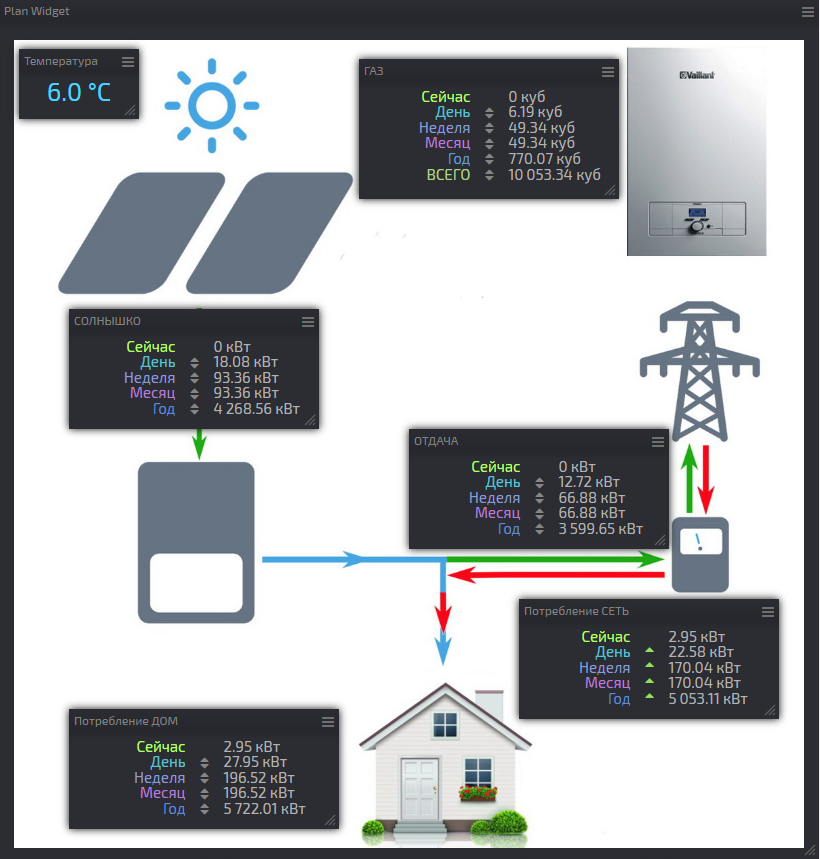
Далі все просто, створюєте будь-які інші віджети (індикатори, таблиці або графіки) з потрібними даними і просто розміщуєте їх у потрібних місцях вашої схеми.
Ось гарний приклад клієнта, який контролює будинок із сонячною електростанцією:https://dash.smart-maic.com/sharedash259430620

Варіант 2 – Просунутий.
Щоб повною мірою скористатися просунутим способом створення власних планів та схем, треба на елементарному рівні знати HTML та JavaScript. Але навіть якщо таких знань немає, робіть все акуратно, за інструкцією, і все вийде.
З меню "Графіки" додайте віджет із планом на активну дошку.
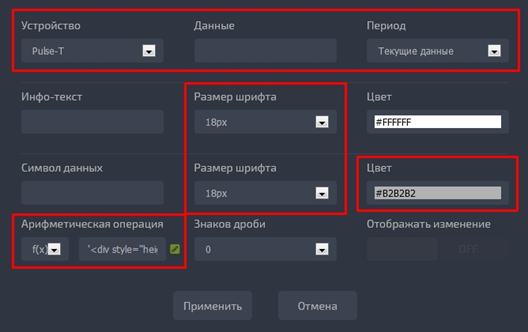
Під час створення віджета відкриється вікно налаштувань. Деякі параметри для віджету-плану недоступні, це «Інфо-текст», «Символ даних» та перемикач «Відображати зміни».

Достатньо визначити «Пристрій» та «Період», усі інші зміни, у тому числі «Колір» та «Розмір шрифту», можна виконати у вигляді JS+HTML коду в розділі «Арифметична операція» за вибраної функції f(x). Якщо в коді явно не визначити колір і розмір, будуть використані значення з налаштувань віджету.
Натискаємо «Застосувати» та відкриваємо меню «Підкладка» для визначення фонової картинки у форматі JPEG або PNG.

Встановимо бажаний розмір віджету та повертаємося в меню налаштувань віджету.
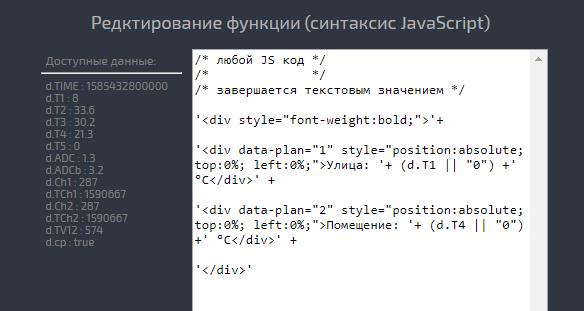
Відкриваємо вікно редагування функції, значок «Змінити» у розділі «Арифметична операція», для редагування коду JavaScript:

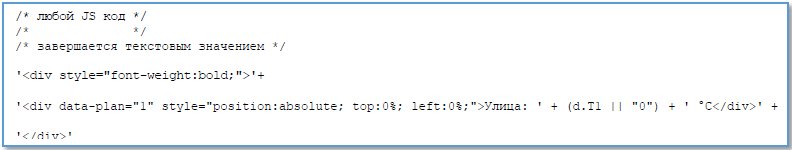
У разі код JS є простим текстовим значенням, це текст оточений з двох сторін одинарними лапками. За допомогою знака «+» можна об'єднати кілька текстових значень і додати фрагмент коду JS між текстовими значеннями. В результаті виконання все буде об'єднано в один рядок готового HTML коду, щось на зразок цього:
'<div style="font-weight:bold;"><div data-plan="1" style="position:absolute; top:0%; left:0%;">Улица: 21.5 °С</div></div>'
Між символами /* -- */ розміщені коментарі, які впливають виконання коду.
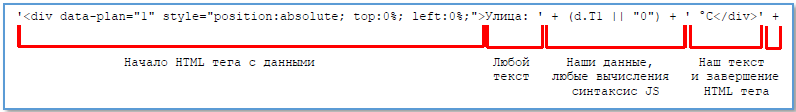
Розберемо по HTML тегах.
Перший зовнішній div не обов'язковий,
<div style="font-weight:bold;">...</div>
але зручно, якщо потрібно оголосити стилі для всіх внутрішніх тегів з даними, фон, розмір і колір шрифту, рамка, і т.д.
Всередині другий div це і є тег з нашими даними, який буде відображено на схемі, і який можна переміщати за схемою мишкою, за принципом "drag and drop".
У нього є два обов'язкові атрибути:
data-plan="1" – номер у лапках може бути будь-яким, але має бути унікальним.
style="position:absolute; top:0%; left:0%;" - Додатково можна додати свої стилі: колір, шрифт ...
Розберемо тег із даними:

При додаванні своїх рядків з даними, перед останнім DIV, не забуваємо міняти номер в атрибуті data-plan = він не повинен повторюватися в різних рядках даних.
На один віджет можна додати до десяти пристроїв та використовувати на схемі всі дані.

Після завершення редагування JS+HTML коду натискаємо «Ок» та «Застосувати».
Наступний крок, розміщення наших даних у потрібних місцях схеми.
Змінювати розташування даних на схемі можна за допомогою маніпулятора «миша». Утримуємо клавішу Ctrl і захоплюємо мишкою потрібні дані, при цьому вони будуть оточені сірою рамкою і перетягуємо в потрібне місце схеми. Якщо ви працюєте на планшеті, переконайтеся, що режим редагування активний, у меню «Правка» в Інструментах.
Відпускаємо та готово, не забуваємо зберігатися.
У вікно редагування функції можна вставляти будь-який JavaScript та HTML код.
Трохи додаткової інформації дивіться у Базі знань »
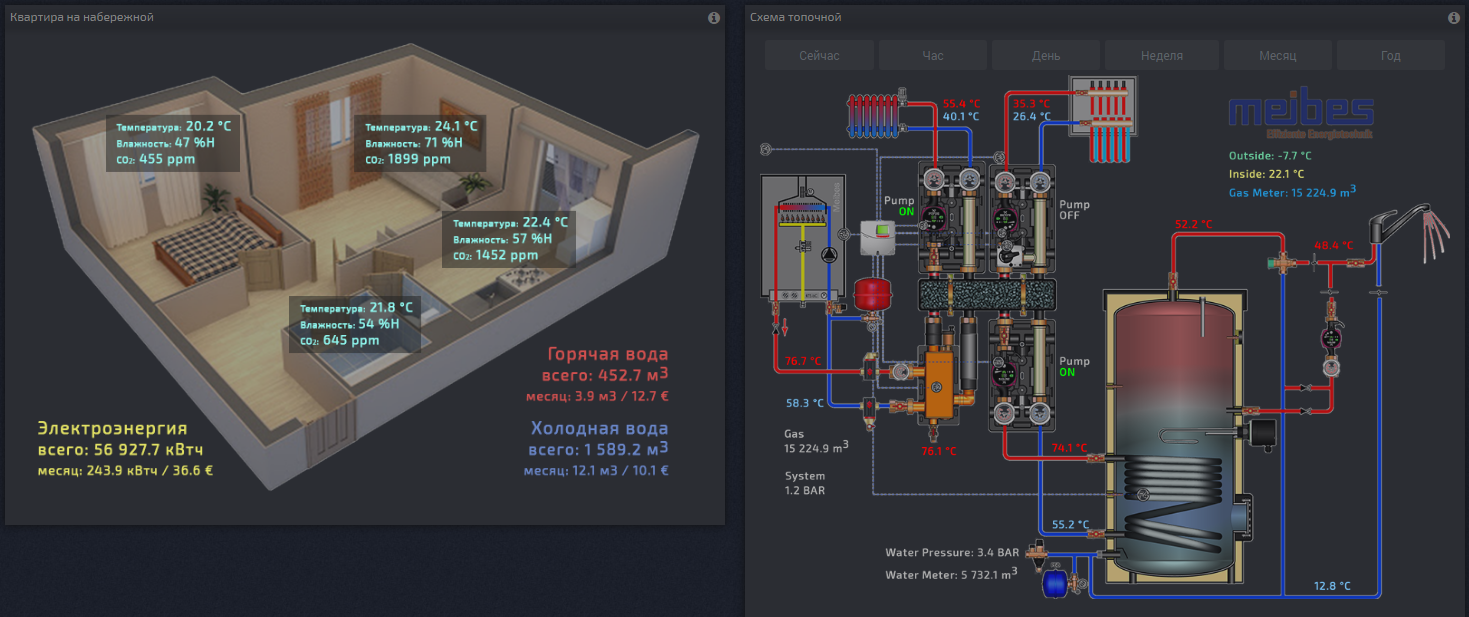
На прикладі нижче, обчислюємо значення тиску в окремій змінній pr, яку можна використовувати при формуванні HTML коду. А також об'єднаємо два значення в одному блоці на напівпрозорому тлі, як у прикладі віджету.
/* будь-який JS код */ /* Наприклад, обчислимо тиск */ var pr = (d.ADC>0.5 ? (d.ADC-0.5)*3 : 0).toFixed(1); /* завершується JS код текстовим значенням - це HTML код*/ '<div style="font-weight:bold;">'+ /* перший рядок даних */ '<div data-plan="1" style="position:absolute; color:green; top:74.5%; left:1.5%; font-size:75%;">Value T1: '+(d.T1 || "0")+' °С</div>'+ /* другий рядок даних */ '<div data-plan="2" style="position:absolute; color:cyan; top:82.0%; left:1.3%;">Value T2: '+(d.T2 || "--")+' °С</div>'+ /* третій рядок даних, використовуємо обчислений тиск */ '<div data-plan="3" style="position:absolute; top:81.6%; left:57.4%;">Pressure: '+ pr +' BAR</div>'+ /* четвертий рядок даних, два значення в одному блоці на напівпрозорому фоні */ '<div data-plan="4" style="position:absolute; top:19.5%; left:38.2%; background-color:rgba(0,0,0,0.4); padding: 10px;"><div style="color:#3c92ca; font-size:80%;"> Value T3: '+(d.T3 || "--")+' °С</div><div style="color:#3c92ca; font-size:80%;"> Value T4: '+(d.T4 || "--")+' °С</div></div>'+ '</div>'
Приклад на Демо-дошці: "Газ та Температура"
https://dash.smart-maic.com/demo
Вдалих вимірів!
Служба підтримки клієнтів працює на UserEcho