Виджет - Мнемосхема (План, Схема, Тех.процесс)

Есть два способа создать собственную мнемосхему любого технологического процесса, простой и продвинутый.
Но первое и самое сложное, не зависимо от способа создания мнемосхемы, это нарисовать картинку вашего технологического процесса или плана помещений.
Наймите дизайнера, сами нарисуйте в графическом редакторе, скачайте в Интернет, главное получить красивое изображение в формате PNG или JPEG. Разрешение изображения должно соответствовать разрешению вашего монитора.
Фоновая картинка должна быть размещена на внешнем ресурсе, который предоставляет прямую Интернет ссылку к изображению, например, imgBB / Radikal, Uploads, Vfl, Netpics, Hostingkartinok, Picshare, Yapx или на других сервисах.
Кстати, фоновая картинка также доступна и для обычных виджетов-индикаторов, с ее помощью можно, например, добавить ваш логотип или изображение для оформления виджета.
При работе на планшете или смартфоне необходимо включить режим «Редактирования», в меню «Инструменты», для возможности менять размеры и местоположение виджетов, а также для дальнейшего редактирования местоположения надписей и данных на схеме.
Способ 1 - Простой.
В меню "Графики" нажмите на первый виджет мнемосхемы и создайте виджет на доске.
В открывшимся меню настроек нажмите "Отмена".
Или выберите любое свое устройство и любые данные. Но в этом случае на виджете могут отображаться ненужные данные с устройства, чтобы их скрыть, в меню "Арифметическая операция" выберите f(x) и введите:
'<div></div>'
Это скроет нежелательные данные на картинке.
Масштабируем виджет до нужных размеров.
В меню только что созданного виджета выбираем "Подложка" и вводим адрес к вашей картинке.
| В меню виджета выбираем "Lock back", это переместит виджет на задний слой.
|
Далее все просто, создаете другие любые виджеты (индикаторы, таблицы или графики) с нужными данными и просто размещаете их в нужных местах вашей схемы.
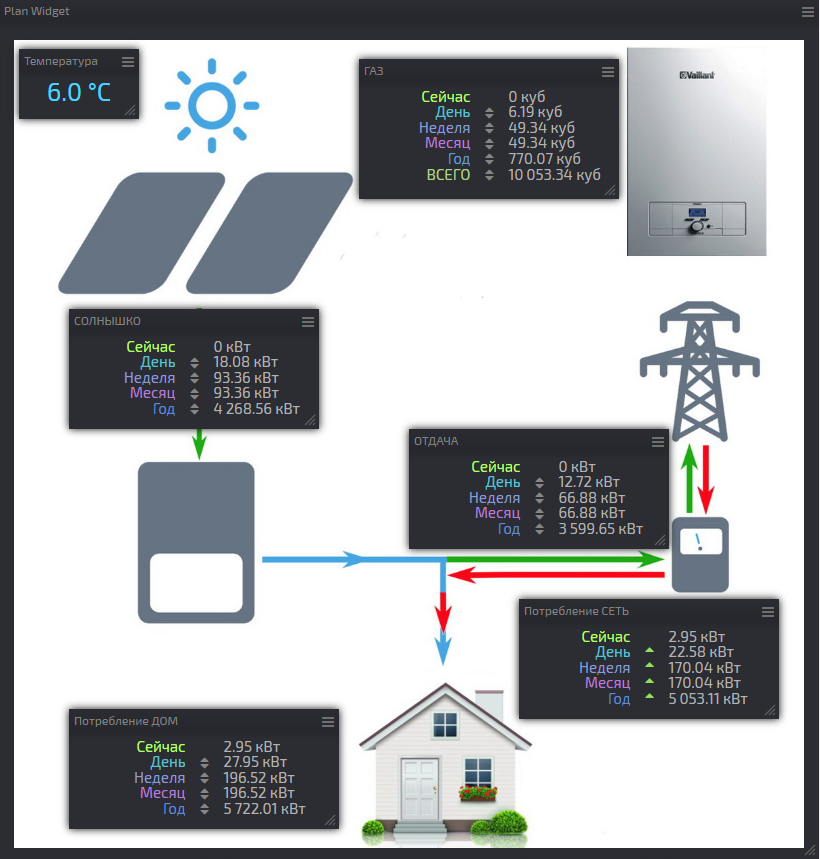
Вот хороший пример клиента, контролирующего дом с солнечной электростанцией:
https://dash.smart-maic.com/sharedash259430620

Вариант 2 - Продвинутый.
Чтобы в полной мере воспользоваться продвинутым способом создания собственных планов и схем, надо на элементарном уровне знать HTML и JavaScript. Но даже если таких знаний нет, делайте все аккуратно, по инструкции, и все получится.
Из меню "Графики" добавьте виджет с планом на активную доску.
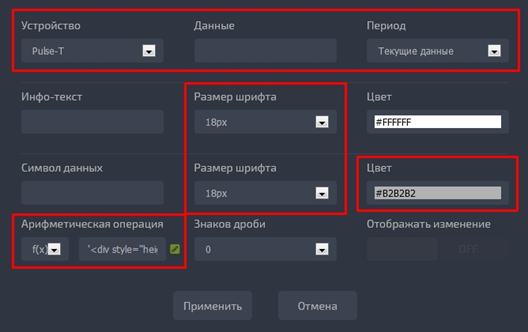
При создании виджета откроется окно настроек. Некоторые параметры для виджета-план не доступны, это «Инфо-текст», «Символ данных» и переключатель «Отображать изменения».

Достаточно определить «Устройство» и «Период», все остальные изменения, в том числе «Цвет» и «Размер шрифта», можно выполнить в виде JS+HTML кода в разделе «Арифметическая операция» при выбранной функции f(x). Если в коде явно не определить цвет и размер, то будут использованы значения из настроек виджета.
Нажимаем «Применить» и открываем меню «Подложка» для определения фоновой картинки в формате JPEG или PNG.

Установим желаемый размер виджета и возвращаемся в меню настроек виджета.
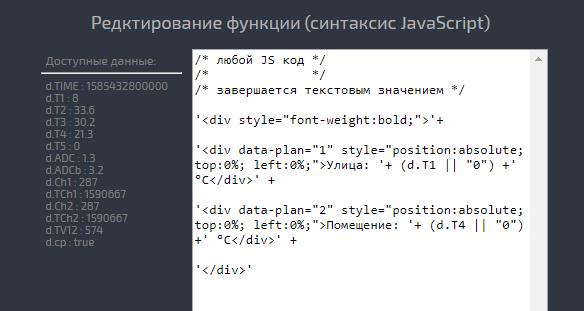
Открываем окно редактирования функции, значок «Изменить» в разделе «Арифметическая операция», для редактирования кода на JavaScript:

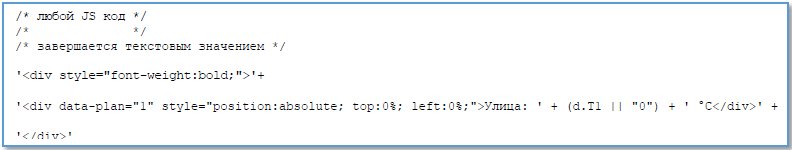
В данном случае код JS является простым текстовым значением, это текст окруженный с двух сторон одинарными кавычками. С помощью знака «+» можно объединить несколько текстовых значений и добавить фрагмент JS кода между текстовыми значениями. В результате выполнения все будет объединено в одну строку готового HTML кода, что-то вроде этого:
'<div style="font-weight:bold;"><div data-plan="1" style="position:absolute; top:0%; left:0%;">Улица: 21.5 °С</div></div>'
Между символами /* -- */ расположены комментарии, которые не влияют на выполнение кода.
Разберем по HTML тегам.
Первый внешний div не обязателен,
<div style="font-weight:bold;">...</div>
но удобен, если надо объявить стили для всех внутренних тегов с данными, фон, размер и цвет шрифта, рамка, т.д.
Внутри второй div это и есть тег с нашими данными, который будет отображен на схеме, и который можно перемещать по схеме мышкой, по принципу «drag and drop».
У него есть два обязательных атрибута:
data-plan="1" – номер в кавычках может быть любой, но должен быть уникальным.
style="position:absolute; top:0%; left:0%;" – дополнительно можно добавить свои стили: цвет, шрифт...
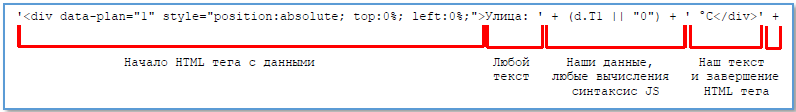
Разберем тег с данными:

Начало HTML тега DIV завершается знаком ">" сразу за которым может быть любой текст до одинарной кавычки, он будет отображен на виджете. Между двумя знаками ' + ' можно разместить любые вычисления в формате JS. В конце вычислений, после одинарных кавычек, можно добавить символ данных, в примере " °С " и завершить HTML тег. Далее следует знак "+" и следующая строка с нашими данными.
При добавлении свои строк с данными, перед последним DIV, не забываем менять номер в атрибуте data-plan=, он не должен повторяться в разных строках данных.
На один виджет можно добавить до десяти устройств и использовать на схеме все их данные.

После завершения редактирования JS+HTML кода нажимаем «Ок» и «Применить».
Следующий шаг, размещение наших данных в нужных местах схемы.
Изменять местоположение данных на схеме можно с помощью манипулятора «мышь». Удерживаем клавишу Ctrl и захватываем мышкой нужные данные, при этом они будут окружены серой рамкой, и перетаскиваем в нужное место схемы. Если работаете на планшете, убедитесь, что режим редактирования активен, в меню «Редактирование» в Инструментах.
Отпускаем и готово, не забываем сохраняться.
В окно редактирования функции можно вставлять любой JavaScript и HTML код.
Немного дополнительной информации смотрите в Базе знаний »
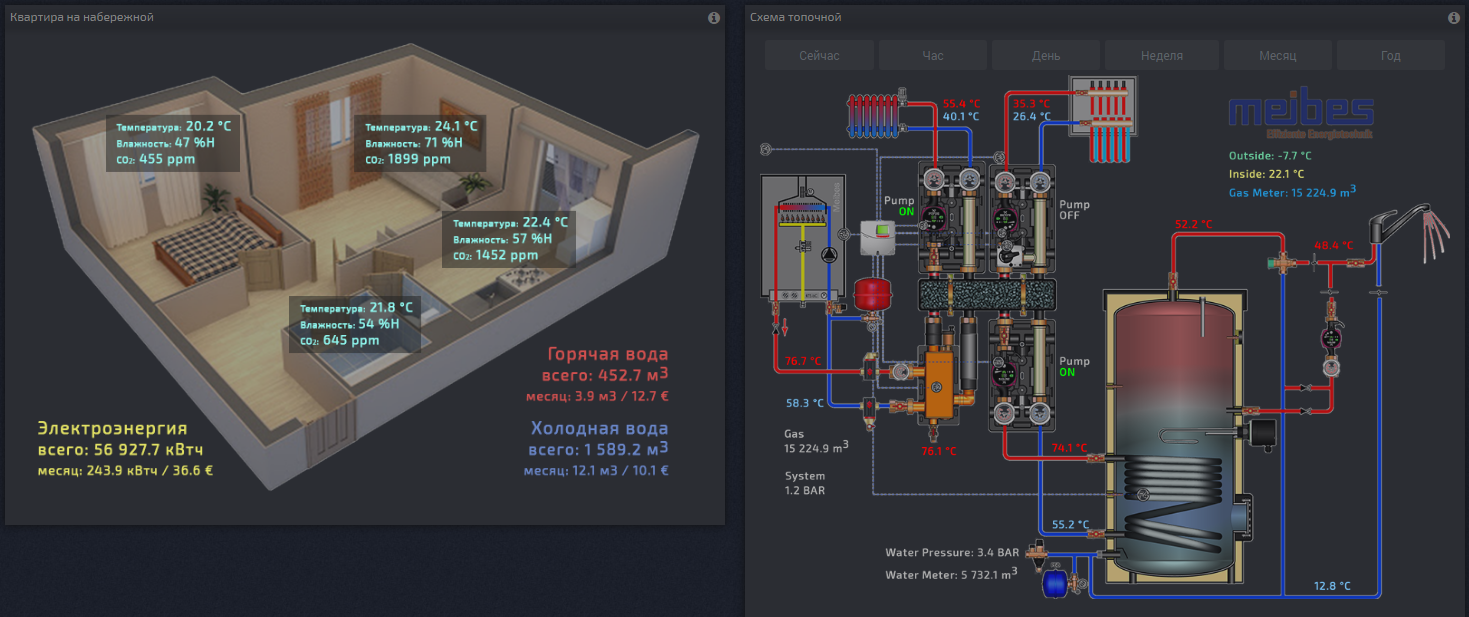
На примере ниже, вычисляем значение давления в отдельной переменной «pr», которую можно использовать при формировании HTML кода. А также объединим два значения в одном блоке на полупрозрачном фоне, как в примере виджета.
/* любой JS код */ /* например, вычислим давление */ var pr = (d.ADC>0.5 ? (d.ADC-0.5)*3 : 0).toFixed(1); /* завершается JS код текстовым значением - это HTML код*/ '<div style="font-weight:bold;">'+ /* первая строка данных */ '<div data-plan="1" style="position:absolute; color:green; top:74.5%; left:1.5%; font-size:75%;">Value T1: '+(d.T1 || "0")+' °С</div>'+ /* вторая строка данных */ '<div data-plan="2" style="position:absolute; color:cyan; top:82.0%; left:1.3%;">Value T2: '+(d.T2 || "--")+' °С</div>'+ /* третья строка данных, используем вычисленное давление */ '<div data-plan="3" style="position:absolute; top:81.6%; left:57.4%;">Pressure: '+ pr +' BAR</div>'+ /* четвертая строка данных, два значения в одном блоке на полупрозрачном фоне */ '<div data-plan="4" style="position:absolute; top:19.5%; left:38.2%; background-color:rgba(0,0,0,0.4); padding: 10px;"><div style="color:#3c92ca; font-size:80%;"> Value T3: '+(d.T3 || "--")+' °С</div><div style="color:#3c92ca; font-size:80%;"> Value T4: '+(d.T4 || "--")+' °С</div></div>'+ '</div>'
Пример на Демо-доске: "Газ и Температура"
https://dash.smart-maic.com/demo
Удачных измерений!
Сервис поддержки клиентов работает на платформе UserEcho