Использование MQTT интерфейса. #2
Данная статься описывает настройку получения данных с облачного MQTT сервера на смартфон на базе Android.
И так, данные об энергопотреблении измеренные энергомером передаются на облачный сервер MQTT. Но как ими воспользоваться?
Для этого нам понадобится клиент для смартфона.
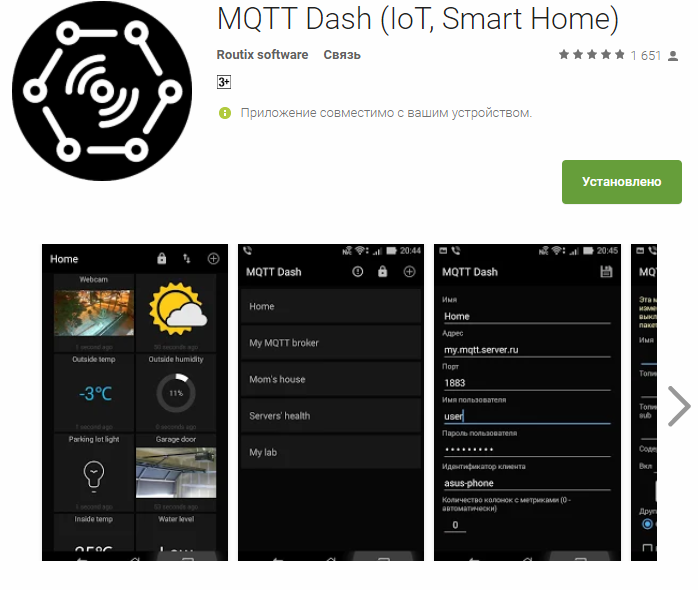
Устанавливаем на Android смартфон приложение MQTT Dash

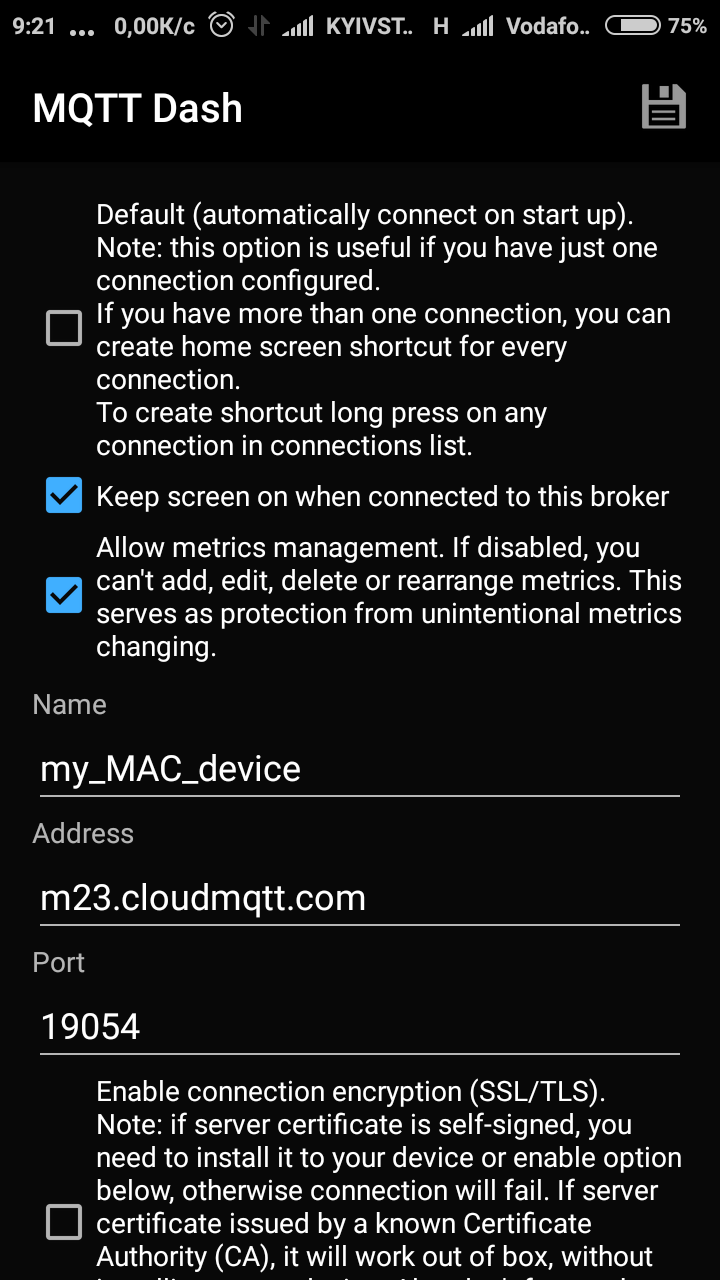
Запускаем приложение на смартфоне и настраиваем его. Для добавления подключения к серверу жмем «+». А в новом окне заполняем поля Server, User, Password и Port:
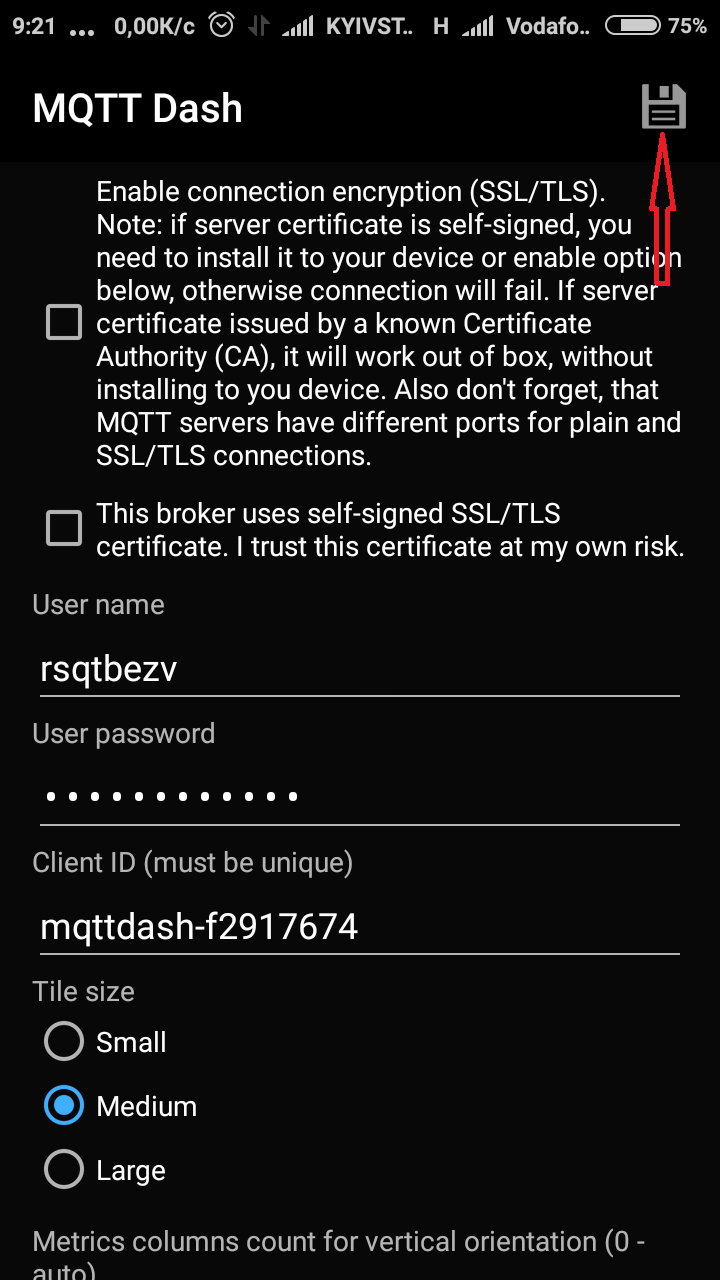
А после заполнения всех полей не забываем нажать на дискетку для сохранения.
|
|
А после заполнения всех полей не забываем нажать на дискетку для сохранения.
|
|
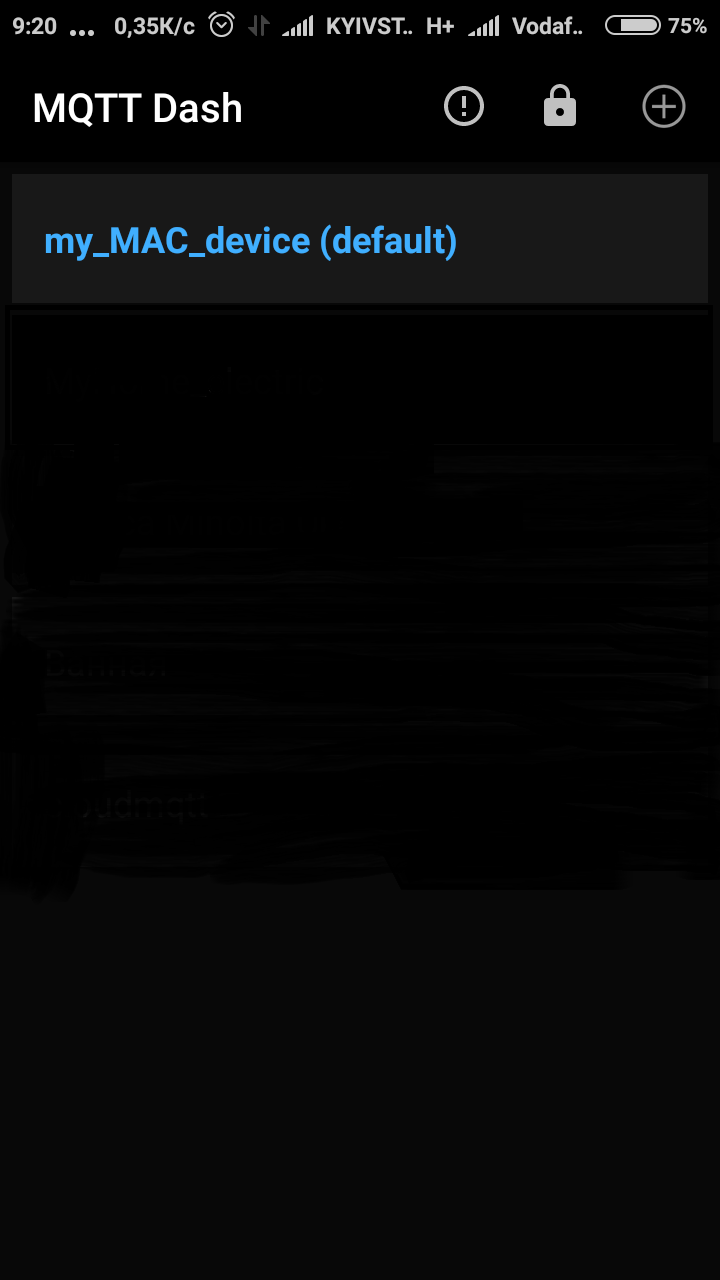
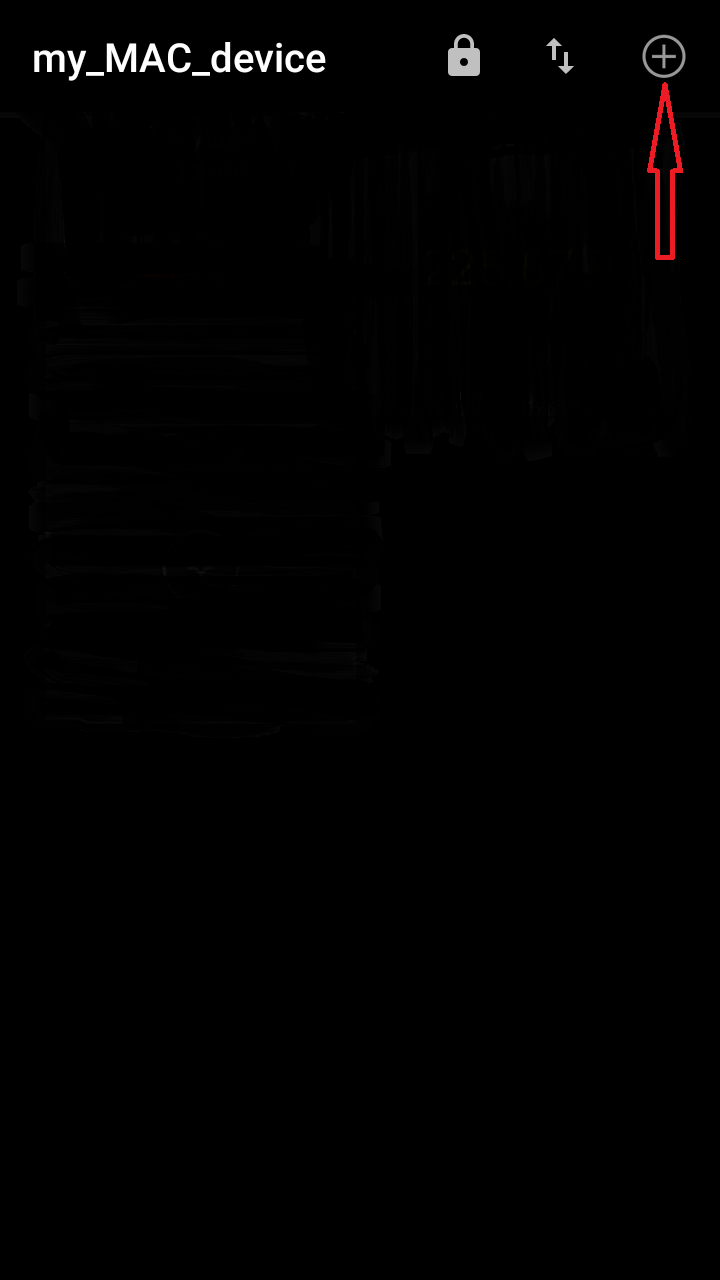
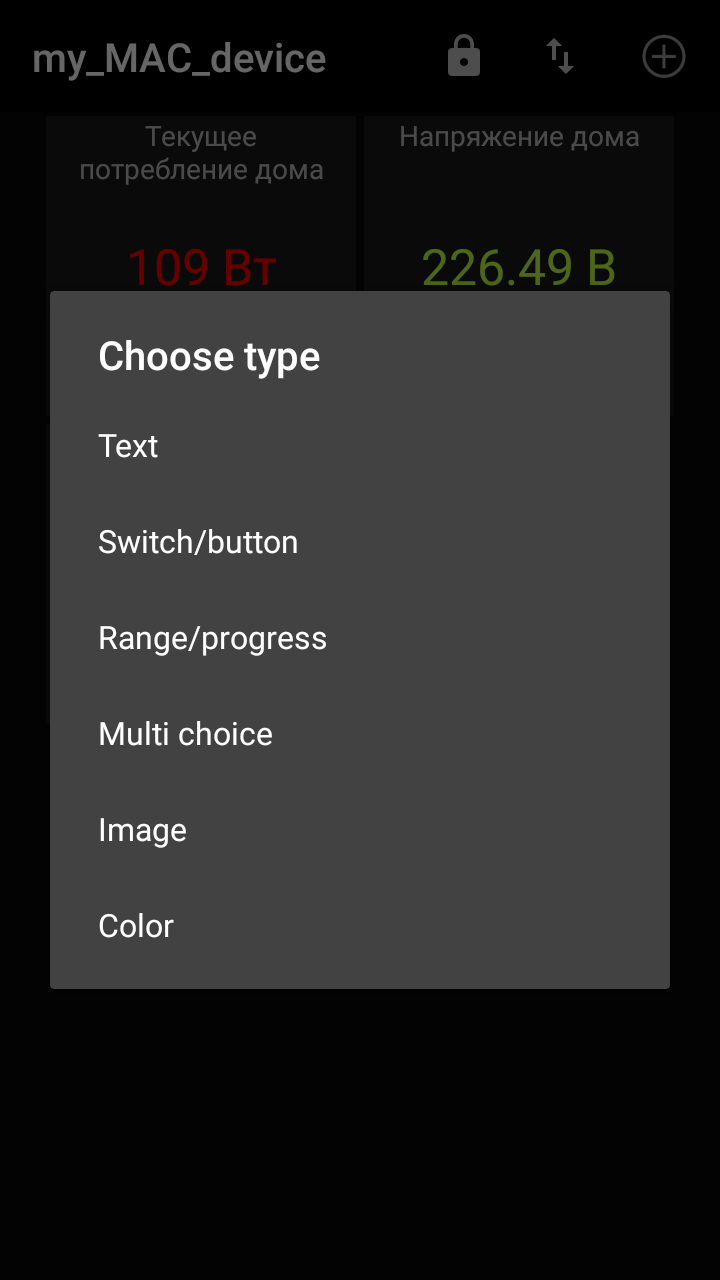
Нажимаем на созданное подключение и если не было ошибок значит мы подключены к серверу CloudMQTT. Жмем «+», что-бы создать виджеты. Выбираем тип «Text».
|
|
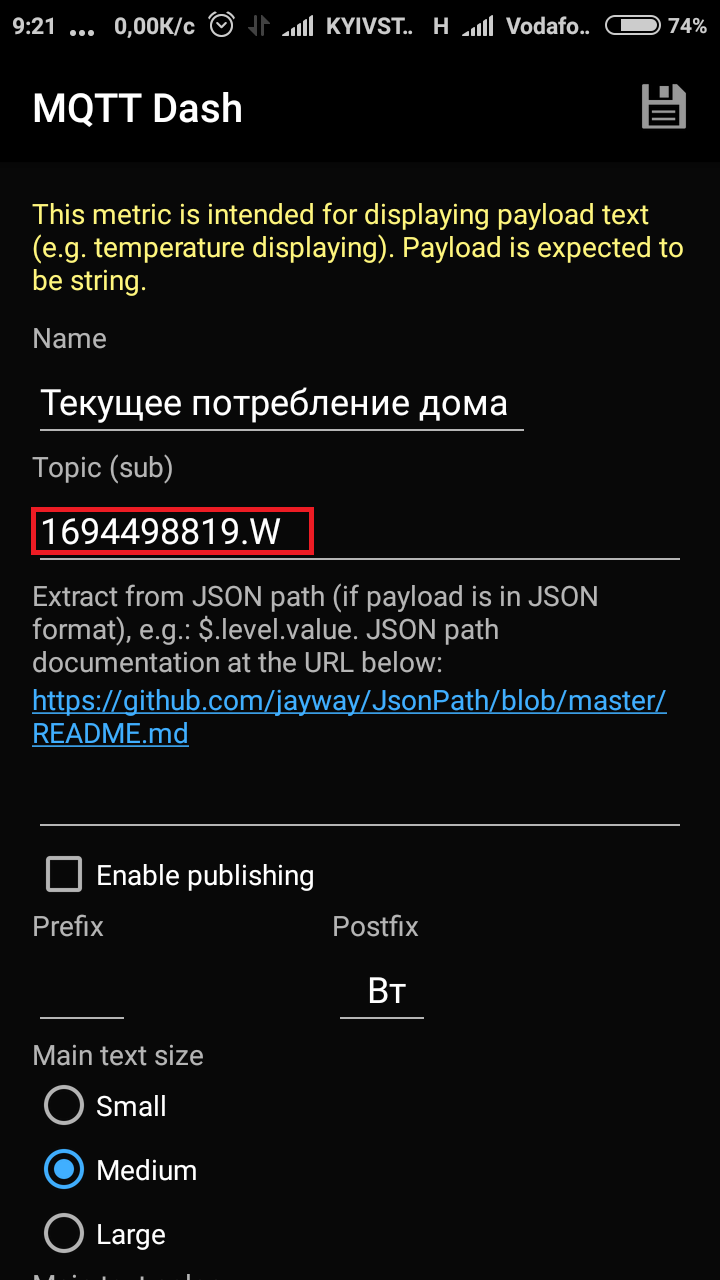
В поле Topic(sub) вписываем номер вашего устройства и после точки параметр(V,W,A…) который хотим наблюдать. Описание всех параметров, которые отправляются устройством на MQTT сервер можно найти в Руководстве пользователя.
|
|
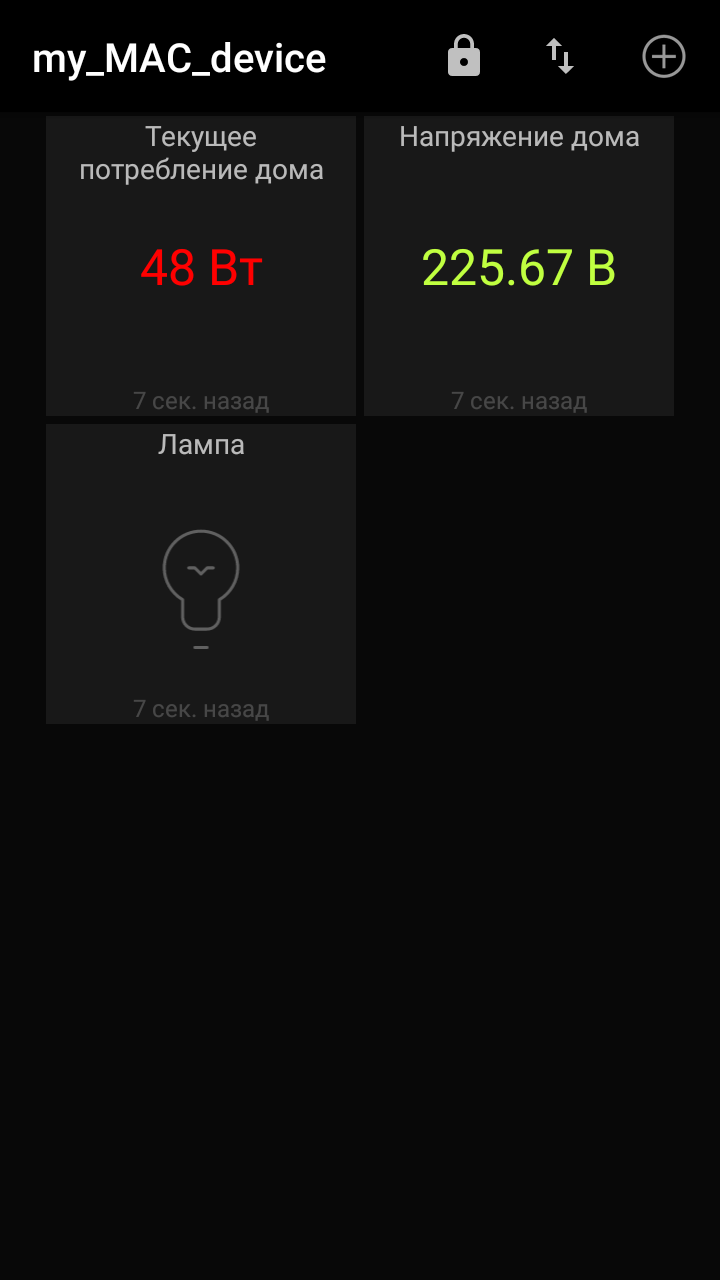
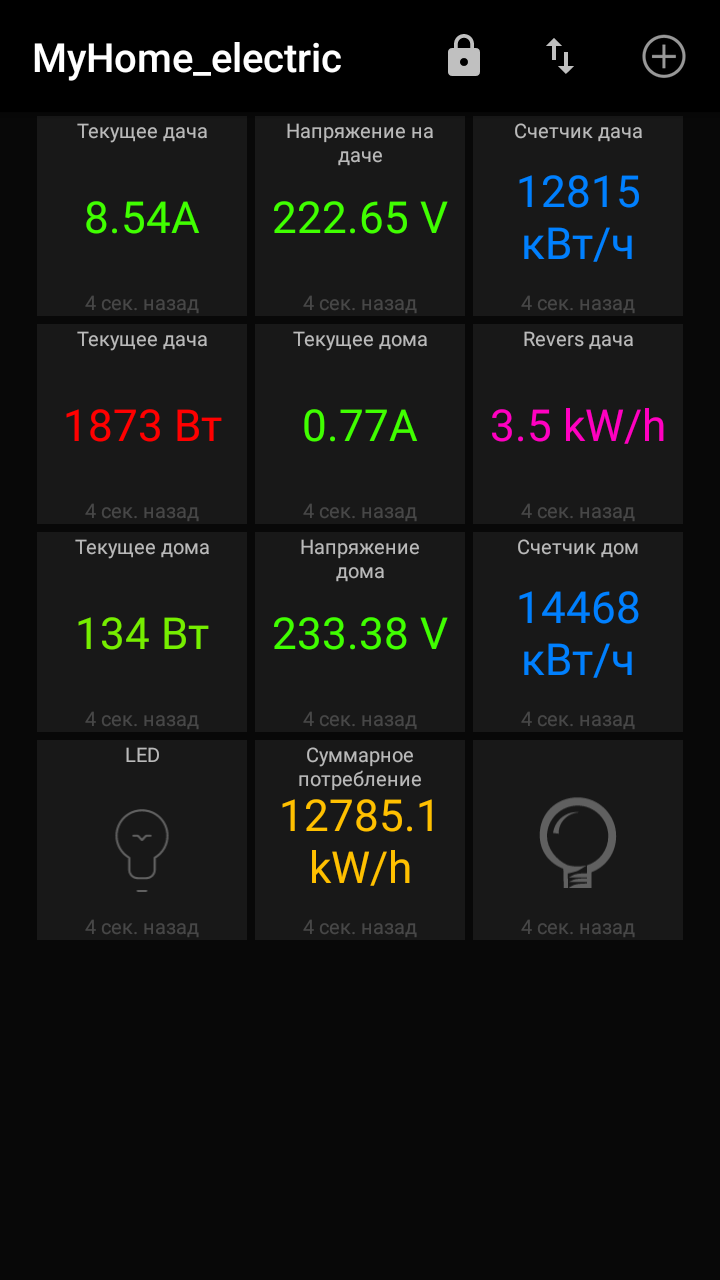
После сохранения настроек доступен просмотр текущих измерений устройством в реальном времени.
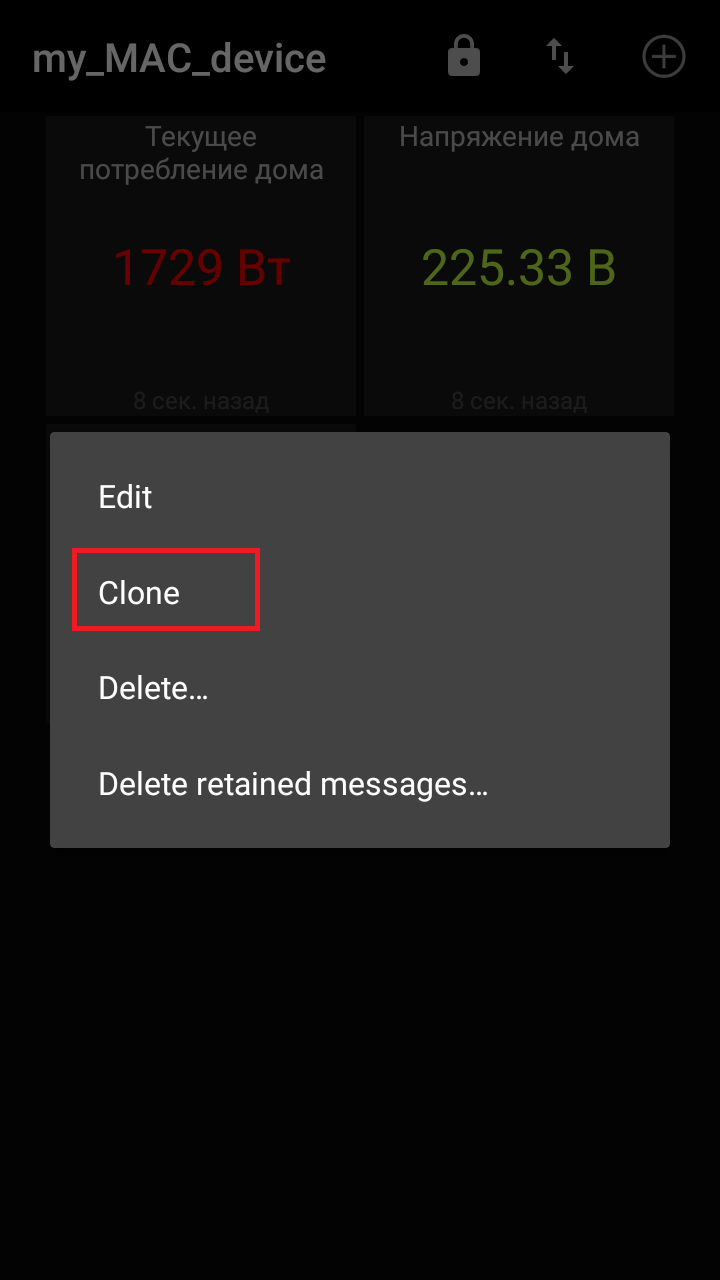
Если нужно вывести и другие параметры измерений, для простоты создания виджетов их можно клонировать, для этого нажать пальцем на виджете и подержать. Появится меню:
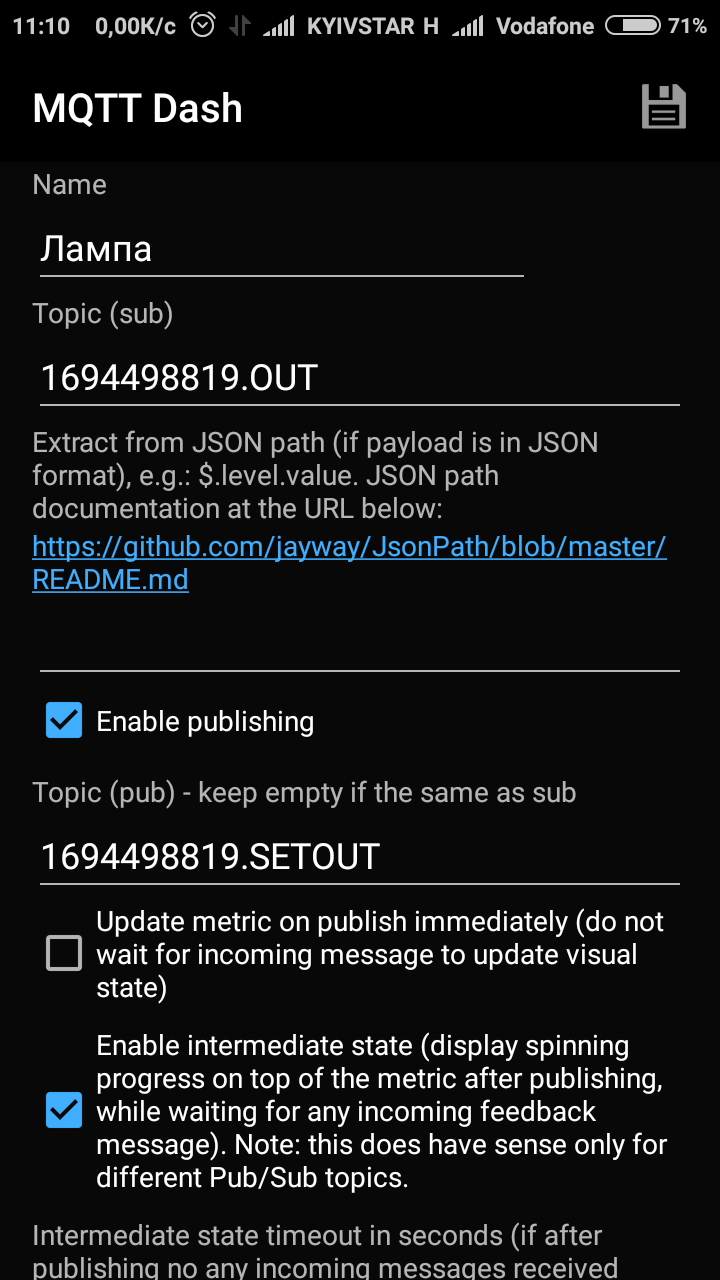
| На экране появится дубликат виджета, который легко редактировать, изменяя название и букву в топике после точки. Для управления «Сухим контактом» устройства, нужно создать виджет с типом «Switch/button»:
|
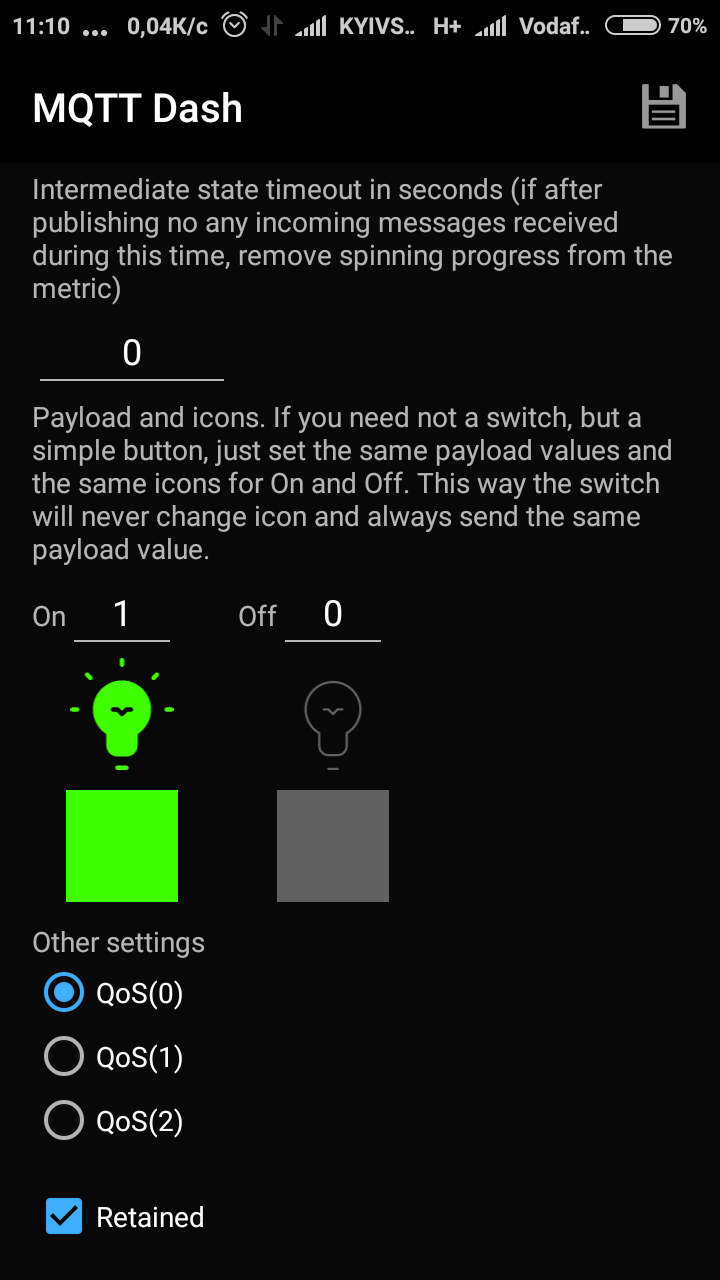
Настраиваем цвет и изображение кнопки.
|
|
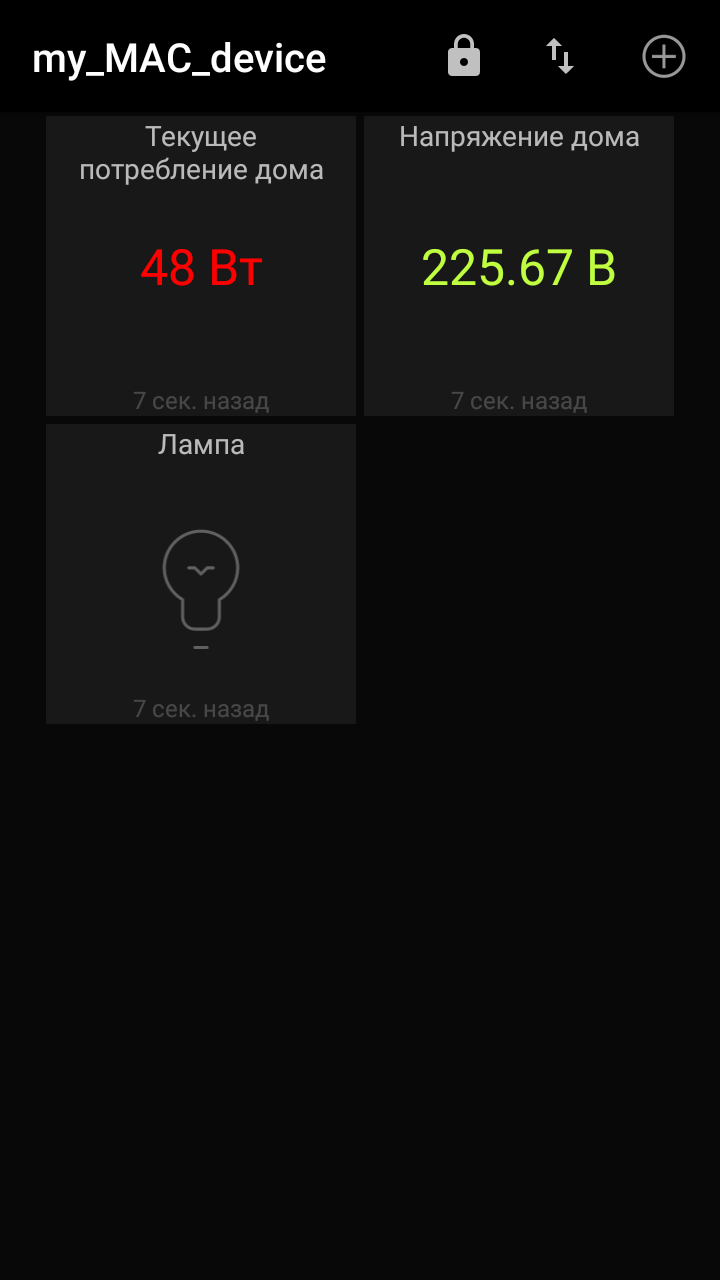
Наслаждаемся контролем и управлением:
|
|
Аналогичным образом можно установить и настроить MQTT-клиент на iOS смартфоне.
---
В MQTT Dash можно программировать.
Для каждого виджета можно написать код на JavaScript для 3х событий: ON RECEIVE / ON DISPLAY / ON TAP
Посмотрите в настройках виджета.
Например,
1. Если слушаете топик 1234567890.Wh
для события On Display пишете код:
event.text = (event.text /1000).toFixed(0) + ' kW';
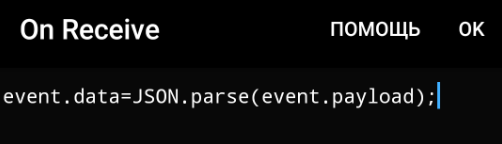
2. если слушаете топик 1234567890.JSON
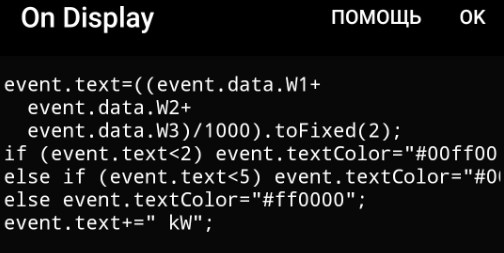
То надо два события:


В итоге виджет будет в кВт да и в разном цвете)
Служба підтримки клієнтів працює на UserEcho