
0
Answered
Описание параметров виджета "направление ветра"
Здравствуйте!
Если не сложно опишите значение всех параметров в формуле виджета "направление ветра"

Есть желание: 1.Уменьшить размеры компаса; 2.Вставить вместо центрального компаса силуэт дома, чтобы было понятно с какой стороны дует; 3.Придумать что-нибудь свое.
Customer support service by UserEcho


Добрый день.
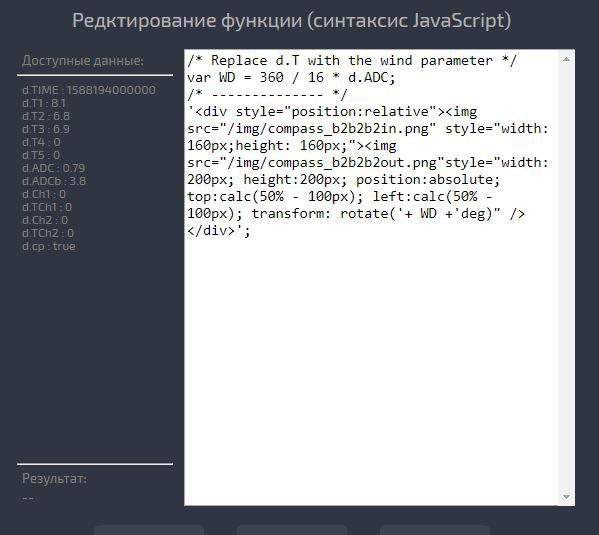
Для создания своего виджета направления ветра надо немного понимать HTML.
По факту на виджете создается два изображения, тэги img:
1. Статичное в центре, можно и силуэт дома нарисовать.
2. Динамичное, вращается в соответствии с направлением ветра.
<div style="position:relative"> <img src="ссылка: статическая картинка в центре" style="width:140px; height: 140px;"> <img src="ссылка: динамическая картинка" style="width:200px; height:200px; position:absolute; top:calc(50% - 100px); left:calc(50% - 100px); transform: rotate('+ WD +'deg)"> </div>1. Статичное изображение в центре.
Чтобы использовать свое изображение загрузите свою картинку в формате PNG на сервис, который предоставляет ссылку прямого доступа через Интернет. Например https://imgbb.com
Пропишите адрес к вашей картинке в первом тэге img (в кавычках атрибута src="ссылка") и установите желаемую ширину и высоту изображения (style="width:140px; height:140px;")
2. Динамическое изображение.
Пропишите адрес к динамической картинке, которая будет вращаться вокруг первой картинки, во втором тэге img и установите желаемую ширину и высоту изображения (style="width:200px; height:200px;").
При этом в значениях позиционирования top и left от 50% отнимите половину высоты и ширины
Остальные настройки оставьте без изменений.
Кстати, на сервере есть два типа изображений для компаса:
1. Для темной темы:
2. Для светлой темы:
Виджет готов.
https://dash.smart-mac.com/sharedash6981998992
Вот его финальный код:
Где, d.T3 - соответствующий параметр к которому привязан датчик направления ветра.
Наслаждайтесь вашими досками!
Большое спасибо! Толково!